
Yoji Casino

⭐⭐⭐⭐⭐
100% pana la 3500 RON Bonus 700 rotiri gratuite
- Depunere minimă 30 RON
- Retragere minimă 100 RON
- Durată retragere 1-3 zile
| 🎰 Jocuri | 10/10 |
| 🎁 Bonusuri | 10/10 |
| 🤗 Conveniență | 9/10 |
| 📱 Versiunea mobilă | 9/10 |
| ✊🏼 Serviciul de asistență | 10/10 |
| ⭐ Scor mediu | 9.6/10 |
Bine ați venit pe Yoji Casino, destinația ta de top pentru o experiență de joc online captivantă și plină de distracție! În universul nostru virtual, pasionații de cazino descoperă o gamă variată de jocuri, de la sloturi spectaculoase până la clasicii jocuri de masă și experiențe live autentice. Ne mândrim cu o platformă prietenoasă, design modern și un mediu sigur pentru ca tu să te bucuri de fiecare moment petrecut la Yoji.
Também recomendamos que você confira o Conticazino, outro cassino on-line popular na Romênia.
Despre Yoji Casino
Yoji Casino este deținut de compania Boss Online SRL și operează sub licența cu numărul L1223945W001377, emisă de Comitetul de Supraveghere din cadrul Oficiului Național pentru Jocuri de Noroc (ONJN). Această licență atestă angajamentul nostru față de transparență, corectitudine și respectarea celor mai înalte standarde în industria jocurilor de noroc online. Licența noastră este valabilă până în data de 29.02.2032, garantându-vă că sunteți în mâini sigure și de încredere.
Colaborăm cu furnizori de jocuri de renume pentru a vă aduce o gamă impresionantă de opțiuni de divertisment. Avem o selecție vastă de jocuri, de la clasicele sloturi până la mesele de cazinou live, toate create de cei mai buni dezvoltatori din industrie. La Yoji, fiecare rotire și fiecare mână sunt o aventură unică și palpitantă.
Site Yoji Casino Online

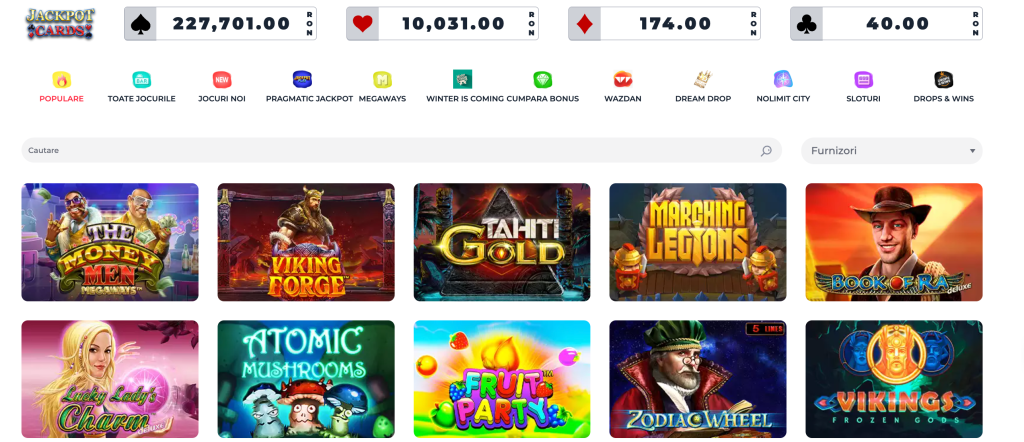
Navigarea pe site este simplă și intuitivă, facilitată de cele trei puncte centrale pe partea stângă a paginii principale. Acestea oferă acces rapid la secțiunile esențiale ale site-ului, precum Jocuri, Live Casino, Jocuri Jackpot, Promoții, Metode de plată și Informații. Limba preferată (română sau engleză) poate fi selectată cu ușurință, oferind o experiență personalizată.
Pagina principală dispune de o structură clară, evidențiind categoriile principale de jocuri:
- Populare
- Jocuri Noi
- Megaways
- Cumpără Bonus
- Drops & Wins
- Jocuri Jackpot
- Sloturi
- Jocuri de Masă
- Toate Jocurile
Colțul dreapta-jos conține o iconiță pentru chat live, oferind o cale rapidă de comunicare cu echipa de suport Yoji. Interacțiunea cu suportul este eficientă, asigurându-se că jucătorii se simt susținuți și informați în timp real.
Care Sunt Etapele de Înregistrare la Yoji România?

Începe-ți călătoria în lumea distracției la Yoji Casino printr-un proces de înregistrare simplu și eficient. Iată cum poți crea contul tău în doar câțiva pași:
- Pasul 1: Deschide site-ul Yoji apăsând butonul „Profită Acum” și selectează „Creare Cont” din partea de sus a paginii deschise.
- Pasul 2: Completează prima parte a formularului cu informații esențiale: CNP, Data nașterii, Adresa de email, Parola pentru noul cont, Prenumele și numele.
- Pasul 3: Apasă pe butonul „Următorul” și completează a doua parte a formularului cu detaliile: Adresa de domiciliu; Orașul; Numărul de telefon; Bifează confirmarea că ai împlinit 18 ani; Aprobă termenii și condițiile; Confirmă politica de confidențialitate; Alege să primești notificări despre promoții (opțional).
- Pasul 4: Apasă butonul „Creare Cont”.
- Pasul 5: Activează contul tău de jucător Yoji Casino prin: Accesarea link-ului primit pe email sau; Solicitarea unui cod trimis prin SMS la numărul de telefon introdus la înregistrare.
Cum verific identitatea contului?
Intră în contul tău pe yojicasino.ro folosind datele tale de conectare.
Navigare în Profil:
- Accesează meniul de profil, de obicei situat în partea superioară a paginii.
- Verificare Identitate:
- În meniu, găsește secțiunea “Verificare” și selecteaz-o.
Încărcare Documente:
- Urmărește indicațiile și încarcă fotocopii ale celor trei documente necesare:
- Carte de identitate (sau pașaport)
- Dovadă de adresă (factură de utilități recentă)
- Dovadă a instrumentului de plată utilizat
Trimite pentru Verificare:
- După încărcarea documentelor, trimite-le pentru verificare. Procesul poate dura câteva zile lucrătoare.
Bonusuri Yoji Casino Ro

Dacă tocmai ai finalizat procesul de înregistrare pe platforma Yoji Casino, te întâmpinăm cu un pachet generos de bonusuri de bun venit care se aplică la primele 3 depuneri. Cu toate acestea, experiența oferită jucătorilor noi nu se oprește aici. Mai jos puteți verifica toate ofertele bonus pe care jucătorii le pot obține la Yoji Casino.
Yoji casino bonus fara depunere

Promoția specială de verificare a contului la Yoji Casino îți oferă 50 de Rotiri Gratuite, fiecare cu o valoare de miză de 0.20 RON per rotire. Această ofertă excepțională poate fi experimentată exclusiv în jocul Power Stars, dezvoltat de Greentube. Pentru a retrage câștigurile obținute, este necesar să rulezi aceste câștiguri o singură dată.
Pentru a respecta condițiile de rulaj, te informăm că miza maximă acceptată pentru fiecare rotire este de 20 de lei, iar mizele mai mari nu vor contribui la îndeplinirea acestor condiții.
Pentru a deveni eligibil pentru acest bonus, trebuie să finalizezi procesul de verificare a identității, iar acordarea bonusului poate dura până la 48 de ore de la primirea confirmării de verificare completă.
Pentru a beneficia de această ofertă, trebuie să efectuezi cel puțin o depunere prin orice metodă de plată disponibilă și să rulezi fondurile depuse cel puțin o dată în oricare joc de pe platformă.
Reține că, în cazul acestei promoții, suma maximă pe care o poți retrage este de 500 RON. Orice sumă care depășește această limită va fi pierdută. Așadar, profită de această ocazie pentru a-ți îmbogăți experiența de joc la Yoji Casino și pentru a obține câștiguri atrăgătoare.
Pachet de bonusuri de bun venit Yoji Casino
Bine ai venit la Yoji Casino, locul unde entuziasmul începe cu un pachet de bun venit generos, oferindu-ți o combinație unică de bani bonus și rotiri gratuite. Află mai multe despre aceste oferte irezistibile care îți vor transforma experiența de joc:
Bonus la prima depunere

- Bucură-te de o dublare a primei tale depuneri, până la 1.000 RON.
- Primești, de asemenea, 250 de Rotiri Gratuite la jocul The Dog House Megaways, fiecare cu o miză fixă de 0.20 RON per rotire.
- Câștigurile obținute din rotiri trebuie rulate de 29x, iar cerințele de rulaj pentru bonus sunt de 29x suma dintre valoarea bonusului și a depunerii.
- De exemplu, dacă depui 100 RON și primești încă 100 RON bonus, cerința totală de rulaj este de 29 x (100+100) = 5,800 RON.
Bonus Yoji Casino la a doua depunere

- Beneficiezi de 50% din a doua depunere, până la 1.000 RON.
- Primești 100 de Rotiri Gratuite la jocul Rich Wilde and the Book of Dead, cu o miză fixă de 0.50 RON per rotire.
- Câștigurile din rotiri necesită rulaj de 30x, iar cerința de rulaj pentru bonusul în bani este de 30x (D+B).
Bonus de bun venit Yoji la a treia depunere

- Ai parte de un bonus de 50% din a treia depunere, până la 500 RON.
- Primești 100 de Rotiri Gratuite la jocul Bigger Bass Bonanza, cu o miză fixă de 0.48 RON per rotire.
- Câștigurile din rotiri necesită rulaj de 30x, iar cerința de rulaj pentru bonusul în bani este de 30x (D+B).
Aceste oferte captivante te plasează în centrul acțiunii, oferindu-ți oportunitatea de a câștiga și de a te bucura de o gamă variată de jocuri de calitate. Fii gata să-ți începi călătoria cu Yoji Casino și să profiți la maxim de aceste avantaje unice!
Rulajul bonusurilor de la Yoji cazino online
În lumea captivantă a Yoji Casino, rulajul bonusurilor este un aspect esențial al experienței tale de joc. Iată o privire mai atentă asupra cerințelor de rulaj pentru diversele bonusuri oferite:
Bonusul de Bun Venit (Prima Depunere): 29x Rulaj
- Bonusul oferit pentru prima depunere necesită un rulaj de 29x. Acesta se aplică atât sumei bonusului, cât și depunerii inițiale.
- De exemplu, pentru o primă depunere de 200 RON, vei primi un bonus suplimentar de 200 RON, generând astfel un rulaj total de (200 RON + 200 RON) x 29 = 11.600 RON.
Bonusurile la Următoarele Două Depuneri: 30x Rulaj
- Pentru bonusurile acordate la a doua și a treia depunere, cerința de rulaj este de 30x, aplicată atât bonusului, cât și depunerii asociate.
- Dacă, de exemplu, depui 100 RON, vei primi un bonus de 50 RON, generând un rulaj total de 150 x 30 = 4.500 RON.
Rotiri Gratuite: Aceleași Cerințe de Rulaj
- Rotirile gratuite oferite împreună cu bonusurile au cerințe de rulaj similare. Cele de la prima depunere necesită 29x rulaj, iar cele de la a doua și a treia depunere au un rulaj de 30x. Aceste cerințe se aplică câștigurilor obținute din rotiri.
50 de Rotiri Gratuite pentru Verificarea Contului: 1x Rulaj
- Cele 50 de rotiri gratuite primite pentru verificarea contului au o cerință de rulaj distinctă. Aceasta este de doar 1x, permițându-ți să rulezi câștigurile obținute din aceste rotiri printr-un singur ciclu.
- De exemplu, un câștig de 35 RON necesită doar rularea sumei de 35 RON.
Avantajul Temporal: 24 Ore pentru Rulaj
- Rulajul trebuie îndeplinit în maxim 24 de ore, plasând mize cu o valoare de maxim 20 RON. Datorită cerințelor mici de rulaj, acest interval de timp este suficient pentru a te bucura de beneficiile oferite de bonus.
Un Rulaj Redus: Principalul Avantaj
- Principala calitate a acestor bonusuri constă în cerințele reduse de rulaj, făcându-le mai avantajoase decât multe alte oferte disponibile pe piață.
Depuneri, Retrageri și Taxe la Yoji Casino Ro

La Yoji Casino, procesul de gestionare a fondurilor tale este simplu și eficient. Iată detaliile privind depunerile, retragerile și eventualele taxe asociate:
Metode de Depunere și Retragere:
- Visa/MasterCard
- Skrill
- Neteller
Suma Minimă de Depunere: 30 RON
- Pentru a începe să te distrezi la Yoji Casino, trebuie să efectuezi o depunere minimă de 30 RON.
Limite Maxime de Depunere:
- Card Bancar: 9,000 RON per tranzacție
- Portofele Electronice (Skrill, Neteller): 10,000 RON per tranzacție
Timp de Procesare al Plății: Instantaneu
- Depunerile sunt procesate instant și nu se percep comisioane pentru această operațiune.
Retrageri:
- Timp de Procesare al Retragerilor: Maxim 48 de Ore
- Sumă Minimă de Retragere: 100 RON
- Sumă Maximă de Retragere: 10,000 RON
Limite Maxime de Retragere Impuse de Cazinou:
- 50,000 RON pe Săptămână
- 100,000 RON pe Lună
Gestionarea
- Câștigurilor: Pentru câștigurile care depășesc limitele menționate (cu excepția jackpoturilor progresive), Yoji Casino plătește sumele în rate, astfel încât să respecte limitele impuse.
Taxe:
- Yoji Casino nu percepe taxe suplimentare pentru depuneri sau retrageri.
- Conform legii, platforma reține Taxa pe Viciu în valoare de 2% din fiecare depunere.
- Impozitul pe câștigurile provenite din jocuri de noroc va fi reținut la sursă conform reglementărilor legislative.
Cum se face un depozit?
Dacă ești pregătit să adaugi fonduri în contul tău Yoji Casino, iată un ghid simplu, pas cu pas, care te va ghida prin procesul de depunere:
Pasul 1: Loghează-te în Cont
- Deschide browser-ul și intră în contul tău Yoji Casino folosind numele de utilizator și parola.
Pasul 2: Accesează Secțiunea “Depunere”
- După ce ai intrat în cont, dă click pe butonul “Depunere”, situat în partea de sus a paginii. Acesta îți va oferi acces rapid la opțiunile de depunere.
Pasul 3: Alege Metoda de Plată
- Odată ajuns în secțiunea de depunere, vei vedea o listă cu diverse metode de plată disponibile, precum Visa/MasterCard, Skrill sau Neteller. Alege metoda care ți se potrivește cel mai bine.
Pasul 4: Completează Suma
- După ce ai selectat metoda de plată, completează suma pe care dorești să o depui în contul tău de joc. Asigură-te că suma respectă limitele minime și maxime stabilite.
Pasul 5: Finalizează Depunerea
- Urmează pașii indicați de platformă pentru finalizarea depunerii. Aceștia pot include furnizarea unor detalii suplimentare sau confirmarea tranzacției.
Sfat Util:
- Verifică cu atenție informațiile introduse înainte de a finaliza depunerea pentru a evita eventualele erori.
Urmând acești pași simpli, vei fi gata să te bucuri de experiența de joc la Yoji Casino cu fonduri proaspete și pregătite pentru a explora o gamă largă de jocuri captivante. Succes și distracție plăcută!
Cum se retrag banii?
Dacă ai obținut câștiguri și vrei să le retragi, urmează acești pași simpli pentru a realiza o retragere eficientă la Yoji Casino:
Pasul 1: Loghează-te în Cont
- Accesează contul tău Yoji Casino folosind numele de utilizator și parola.
Pasul 2: Navighează către Secțiunea “Retrageri”
- În partea de sus a paginii, găsește și dă click pe butonul “Retrageri”. Acesta te va direcționa către opțiunile de retragere disponibile.
Pasul 3: Selectează Metoda de Retragere
- Alege metoda de retragere preferată din lista de opțiuni disponibile, care poate include carduri bancare, portofele electronice sau alte metode recunoscute.
Pasul 4: Introdu Suma dorită pentru Retragere
- Completează suma pe care dorești să o retragi din contul tău Yoji Casino. Asigură-te că suma se încadrează în limitele stabilite pentru retrageri.
Pasul 5: Confirmă Detaliile și Trimite Cererea de Retragere
- Verifică cu atenție informațiile introduse și asigură-te că toate detaliile sunt corecte. Apoi, trimite cererea de retragere conform instrucțiunilor de pe platformă.
Pasul 6: Așteaptă Procesarea Retragerii
- Procesul de retragere poate dura până la 48 de ore. Fii răbdător și asigură-te că respectezi termenii și condițiile specifice pentru retrageri.
Jocuri Yoji Casino

La Yoji Casino, jocurile sunt inima experienței de cazino online, și gama lor variată nu va dezamăgi niciodată. Iată ce te așteaptă în lumea jocurilor de cazino pe bani reali după ce te înregistrezi:
| Joc | Secțiune | Furnizor |
| Curse of the Werewolf Megaways | Sloturi Online | Pragmatic Play |
| European Roulette | Jocuri de Masă | Play’n GO |
| Baccarat | Jocuri Live | Evolution Gaming |
| 40 Lucky King | Jackpoturi Progresive | EGT |
Pentru cei curioși și pasionați, Yoji Casino oferă jocuri în varianta demo, accesibile chiar și fără a fi necesară înregistrarea. Poți testa sloturile și jocurile de masă cu bani virtuali pentru a-ți forma o părere solidă înainte de a trece la jocul pe bani reali.
Este important de menționat că, deși jocurile demo nu aduc câștiguri reale, ele reproduc fidel experiența de joc, permițându-ți să explorezi diversitatea ofertei fără niciun cost financiar.
Yoji Casino online se mândrește cu colaborarea cu furnizori de top precum Big Time Gaming, EGT, ELK, Greentube, Habanero, Play’n GO, Pragmatic Play, ReelPlay, Relax, SkyWind, Wazdan, Wizard. Acești parteneri de încredere asigură o colecție diversă și captivantă de jocuri pentru toate preferințele jucătorilor.
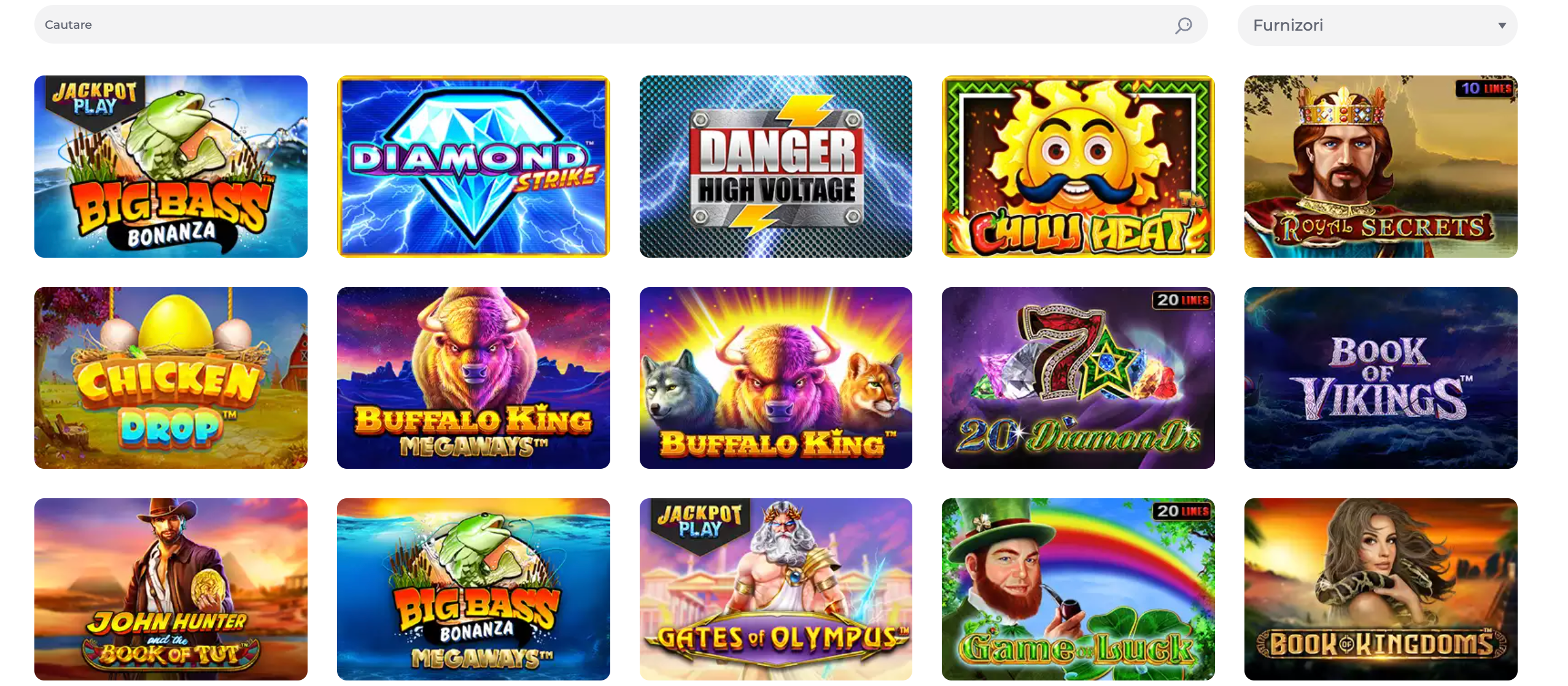
Sloturi Yoji

La Yoji Casino, secțiunea dedicată păcănelelor impresionează cu o selecție impresionantă de peste 1.000 de sloturi, oferind o experiență de joc captivantă. Această colecție vastă este alimentată de nu mai puțin de 12 furnizori de renume, precum Wazdan, Relax Gaming, EGT și Pragmatic Play. Portofoliul divers al sloturilor Yoji Casino cuprinde atât jocuri clasice cu simboluri tradiționale, cum ar fi șeptarii, cât și păcănele tematice ce îmbină divertismentul cu funcții speciale inovatoare și moduri de funcționare captivante. Indiferent dacă ești fan al atmosferei retro sau al aventurilor tematice moderne, vei găsi cu siguranță ceva pe gustul tău în această selecție bogată de jocuri.
Printre exemplele care evidențiază diversitatea ofertei se numără titluri precum “100 Super Hot” de la EGT, “Book of Vikings” de la Pragmatic Play și “Royal Mint Megaways” dezvoltat de Big Time Gaming. Aceste jocuri reprezintă doar o mică parte din bogata colecție, oferind jucătorilor o varietate imensă de opțiuni pentru a-și personaliza experiența de joc.
Video-Poker
La Yoji Casino, experiența de poker este adusă la un nivel superior prin jocuri captivante și inovatoare. Dacă ești fan al pokerului video, vei descoperi că aceste jocuri sunt mai mult decât simpli înlocuitori pentru sloturi; ele combină structura și modul de desfășurare ale unui slot cu excitarea și strategia specifică pokerului. În loc de simboluri tradiționale, te vei confrunta cu cărți de joc, iar obiectivul tău va fi să formezi mâini câștigătoare de poker pentru a-ți asigura victoria în rundă. Avantajele acestor jocuri includ câștiguri substanțiale, depășind media sloturilor obișnuite de 96%. Cu o funcționare simplă și lipsa unor caracteristici complicate, aceste jocuri sunt ideale atât pentru începători, cât și pentru jucătorii cu experiență.
Printre exemplele de video-poker de la Yoji Casino, jocurile de la EGT se evidențiază prin calitatea lor remarcabilă. “Joker Poker”, “Jacks or Better”, și “4 of a Kind Bonus Poker” sunt doar câteva dintre opțiunile care așteaptă să fie descoperite și încercate. Indiferent de nivelul tău de experiență, aceste jocuri aduc atmosfera autentică a unei mese de poker direct pe ecranul dispozitivului tău, oferind o experiență de neuitat pentru pasionații acestui joc clasic.
Poker
La Yoji Casino, experiența de poker se diferențiază prin jocurile care aduc atmosfera autentică a unui cazinou direct pe ecranul dispozitivului tău. Acestea nu se aseamănă cu sloturile, ci mai degrabă cu jocurile de poker tradiționale dintr-un cazinou fizic. Interfața acestor jocuri imită cu fidelitate atmosfera unei mese de poker autentice, oferind astfel o experiență captivantă și autentică, în contrast cu jocurile de video-poker. Cu coeficienți de plată impresionanți, unele chiar depășind 97%, aceste jocuri de poker sunt cu adevărat atractive pentru jucătorii care caută câștiguri substanțiale și o experiență autentică.
Exemple notabile provin de la Play’n Go, cu titluri precum “3 Hand Casino Hold’em” și “Casino Hold’em”. Dacă dorești să explorezi și alte opțiuni remarcabile, îndreaptă-ți atenția către “Grand Hold’em” de la Greentube Novomatic. Fiecare dintre aceste jocuri aduce unicitatea sa, iar grafica și funcționalitățile lor îți vor oferi o experiență de poker online captivantă și autentică.
Blackjack

La Yoji Casino, blackjack-ul virtual se remarcă prin diversitatea și avantajele sale remarcabile. Portofoliul acestui cazinou include unele dintre cele mai captivante și avantajoase variante de blackjack. Cu opțiuni de pariuri secundare și plăți excepționale, unele depășind chiar coeficientul de 99,5%, jocurile de blackjack de la Yoji Casino oferă o experiență de joc incomparabilă. Ai șansa de a te bucura de cele mai renumite variante de pe piață, având în același timp oportunitatea de a obține câștiguri remarcabile, fără a le întâlni în altă parte.
Printre recomandările noastre se numără “Lux Blackjack” de la Greentube Novomatic, o variantă care te va captiva cu atmosfera sa luxoasă și grafica de înaltă calitate. Dacă preferi o experiență autentic americană, “American Blackjack” de la Pragmatic Play este alegerea potrivită. Pentru cei care caută o variantă îndrăzneață, recomandăm “Double Exposure Blackjack” de la Play’n Go, unde vei avea o privire directă asupra cărților dealerului încă de la începutul jocului. Indiferent de preferințele tale, portofoliul de blackjack la Yoji Casino promite o experiență captivantă și șanse de câștiguri remarcabile.
Baccarat

La Yoji Casino, poți experimenta fascinația jocului de baccarat prin câteva opțiuni captivante. Similar cu jocurile de blackjack, variantele de baccarat se disting prin ușurința cu care pot fi jucate și prin ratele de plată impresionante. Chiar dacă nu ești familiarizat cu acest joc, vei învăța regulile în doar câteva minute și vei fi pregătit să te bucuri de o experiență de joc captivantă și, de ce nu, să obții câștiguri substanțiale.
În oferta de baccarat a cazinoului Yoji, vei găsi variante precum “Mini Baccarat” de la Play’n Go, care oferă o abordare rapidă și simplificată a jocului, perfectă pentru cei care doresc o experiență mai relaxată. De asemenea, “Baccarat” de la Pragmatic Play aduce o notă elegantă și autenticitate în lumea baccarat-ului online. Indiferent dacă ești un jucător experimentat sau abia descoperi farmecul acestui joc de cărți, Yoji Casino îți oferă oportunitatea de a te bucura de emoțiile autentice ale baccarat-ului și de a experimenta posibilitățile de câștig pe măsură.
Jocuri de Ruletă

La Yoji Casino, ruleta este prezentată într-o varietate captivantă de opțiuni, aducând pasiunea și suspansul acestui joc clasic în universul cazinoului online. Având multiple variante de ruletă europeană, unde ratele de plată pot atinge și peste 98%, poți experimenta autenticitatea și diversitatea acestei alegeri populare în lumea cazinourilor.
Fiecare joc de ruletă vine cu propria interfață și atmosferă distinctă, oferind o experiență unică pe care merită să o descoperi. Indiferent dacă preferi atmosfera regală a “Royal Crown European Roulette”, eleganța ruletei de lux din “Lux Roulette” de la Greentube Novomatic, sau varianta clasică “European Roulette” de la Habanero, la Yoji Casino vei găsi opțiuni care să satisfacă gusturile oricărui pasionat de ruletă. Fiind un joc de noroc renumit pentru emoțiile sale, ruleta la Yoji Casino aduce entuziasmul și posibilitatea unor câștiguri substanțiale într-un mediu virtual autentic.
Live Casino

Experiența Live Casino la Yoji își propune să aducă atmosfera vibrantă și autentică a unui cazinou tradițional direct în confortul casei tale. Această secțiune dinamica și captivantă este alimentată de furnizori de top, oferind jocuri live de la Pragmatic Play, unde dealerii reali conduc jocurile pentru a-ți oferi senzația autentică a unui cazinou terestru.
Cu peste 50 de mese de joc, Live Casino Yoji include o varietate impresionantă de jocuri de masă, precum ruletă, blackjack și baccarat. Fiecare joc live aduce o nouă dimensiune de interactivitate și anticipație, punându-te în mijlocul acțiunii, iar posibilitatea de a interacționa cu dealerii în timp real adaugă un element social captivant.
Indiferent dacă alegi să încerci norocul la masa de ruletă, să aplici strategii în jocurile de blackjack sau să te bucuri de rafinamentul baccarat-ului, Live Casino Yoji îți oferă o gamă bogată de opțiuni pentru o experiență autentică și palpitantă.
Furnizori

La Yoji Casino, te așteaptă o gamă diversificată de jocuri oferite de furnizori de top, contribuind la o experiență de joc captivantă și variată. Iată câțiva dintre furnizorii importanți pe care îi găsești pe platformă, împreună cu recomandări de jocuri de la fiecare:
| Big Time Gaming (BTG): | Beef Lightning Megaways Danger – High Voltage Apollo Pays |
| EGT: | 10 Burning Heart 20 Super Hot 20 Dazzling Hot |
| Elk Studios: | Kathmandu Gold Ice Wolf Ecuador Gold |
| Habanero: | Candy Tower 5 Lucky Lions Calaveras Explosivas |
| Play’n Go: | Book of Ra Deluxe Lord of the Ocean Just Jewels |
| ReelPlay: | Big Bucks Bandits Megaways El Dorado Infinity Reels Hypernova Megaways |
| Relax Gaming: | Caveman Bob Money Cart Bonus Reels Sails of Fortune |
| Skywind: | Dance with the Devil Joker’s Luck Big Top Bonanza Megaways |
| Wazdan: | Faith Valiant Bubble Hits Hot Hot 777 |
Acest mix eclectic de furnizori asigură că vei avea acces la o varietate bogată de teme, funcții speciale și opțiuni de joc, satisfăcând gusturile tuturor jucătorilor.
EGT

EGT (Euro Games Technology) sau, în prezent, Amusnet Interactive, se remarcă în industria jocurilor de cazino online prin producția constantă de produse de înaltă calitate. Acest furnizor, prezent pe piață de mai mulți ani, este recunoscut pentru portofoliul său divers și inovator.
Jocurile EGT sunt proiectate să ofere o experiență de joc captivantă, fiind optimizate pentru dispozitivele mobile și oferind numeroase caracteristici speciale. Pe platforma Yoji Casino, vei găsi o selecție impresionantă de 148 de jocuri EGT. Dintre acestea, poți explora titluri precum 20 Burning Hot, 40 Almighty Ramses II sau 5 Dazzling Hot.
Fie că îți place atmosfera incendiară a sloturilor clasice sau aventura epocii antice, jocurile EGT disponibile la Yoji Casino România promit o varietate bogată pentru a satisface toate preferințele jucătorilor.
Play N Go

Cu o istorie care își are rădăcinile în Suedia și o fondare în anul 2005, Play’n GO s-a impus în industria jocurilor de noroc prin inovație și calitate. De la debutul său pe piața online în 2012, acest furnizor și-a consolidat reputația cu jocuri captivante și grafică avansată.
Cu un portofoliu diversificat, Casino Yoji oferă o gamă bogată de 302 de jocuri de la Play’n GO. Acestea acoperă o varietate de teme și prezintă personaje captivante. Printre titlurile sale populare, poți explora lumea fantastica a jocurilor precum Beasts of Fire, Diamonds of the Realm sau Dr. Toonz. Fiecare joc este proiectat pentru a oferi o experiență de joc captivantă și plină de adrenalina, consolidând poziția Play’n GO în rândul furnizorilor de top ai Yoji Casino România.
Pragmatic Play

Pragmatic Play, unul dintre furnizorii de top în industria cazinourilor online, se află printre preferințele jucătorilor de la Yoji Casino online.
Fondat în anul 2007 în Malta, Pragmatic Play și-a cucerit rapid reputația datorită jocurilor sale inovatoare și de calitate. Acestea sunt disponibile în peste 80 de țări din întreaga lume, consolidându-și statutul global.
Cu o ofertă variată, Pragmatic Play aduce pe site-ul Yoji Casino România un total de 277 de jocuri. Jucătorii pot experimenta diverse teme și experiențe captivante, explorând titluri precum Aztec Bonanza, Buffalo King și Curse of the Werewolf Megaways. Alegerea Pragmatic Play aduce la Yoji Casino o selecție vibrată și diversă pentru o experiență de joc memorabilă.
Big Time Gaming

Big Time Gaming (BTG), un producător proeminent în lumea jocurilor de noroc online, și-a adus contribuția la portofoliul variat al Yoji Casino online.
Fondată în 2011, BTG a cunoscut o creștere rapidă în industrie încă de la debut. Astăzi, se bucură de o reputație solidă în rândul jucătorilor datorită jocurilor sale inovatoare și captivante.
Pe site-ul Yoji Casino România, poți explora 23 de jocuri oferite de Big Time Gaming. Titluri precum Castle of Terror, Dragon Born și King of Cats Playerselect sunt doar câteva exemple care reflectă creativitatea și diversitatea oferite de acest furnizor, contribuind astfel la experiența unică a jucătorilor.
Relax Gaming

Relax Gaming, un furnizor de jocuri de calibru, contribuie cu succes la diversitatea ofertei cazinoului online Yoji Casino în România.
Fondată în 2010, Relax Gaming s-a evidențiat în industrie prin oferirea unor jocuri de înaltă calitate, îmbinate cu grafică atrăgătoare și caracteristici inovatoare. A devenit o prezență semnificativă în cazinourile din întreaga lume.
Cu o selecție impresionantă de 61 de păcănele casino, Relax Gaming aduce varietate și divertisment pe site-ul Yoji cazino online. Jucătorii pot experimenta titluri captivante precum King of Kings, Book of 99 sau Cluster Tumble, reflectând astfel angajamentul Relax Gaming față de experiențe de joc excepționale.

Jocul de pe Mobil la Yoji Casino Online
Cazinoul online Yoji Casino România oferă o experiență convenabilă și flexibilă și prin intermediul versiunii mobile, chiar dacă nu dispune de o aplicație dedicată pentru dispozitivele iOS sau Android. Acest aspect este benefic pentru jucătorii care doresc să se bucure de excitantul portofoliu de jocuri și funcționalitățile cazinoului de pe orice dispozitiv mobil. Accesând site-ul Yoji Casino din browserul dispozitivului, fie că este vorba despre un smartphone sau o tabletă, utilizatorii pot juca Yoji Casino slots și alte jocuri fără a necesita o depunere. Este o soluție simplă și eficientă, oferind libertate de acces și flexibilitate fără a fi nevoie de descărcarea unei aplicații separate.
Măsurile Yoji Casino Pentru Joc Responsabil
Yoji Casino pune un accent deosebit pe jocul responsabil și promovează un mediu de divertisment sigur și sănătos pentru toți jucătorii săi. Cazinoul adoptă o serie de măsuri și oferă resurse pentru a sprijini jocul responsabil:
- Limitări personale: Jucătorii au posibilitatea să-și stabilească limite personale pentru depuneri, pierderi sau sesiuni de joc, pentru a se asigura că rămân în control.
- Autoexcludere: O opțiune de autoexcludere este disponibilă pentru cei care simt că au nevoie de o pauză sau de sprijin în gestionarea comportamentului lor de joc.
- Informații și sfaturi: Platforma oferă informații detaliate despre jocul responsabil, inclusiv sfaturi privind identificarea și gestionarea comportamentului de joc problemat.
- Verificare a vârstei: Pentru a preveni accesul minorilor la jocuri de noroc, Yoji Casino implementează verificări riguroase ale vârstei la înregistrare.
- Colaborare cu organizații de sprijin: Cazinoul colaborează cu organizații specializate în tratarea dependenței de jocuri de noroc, oferind jucătorilor resurse și suport suplimentar în cazul în care este nevoie.
Yoji Casino se angajează să ofere o experiență de joc distractivă și responsabilă, punând la dispoziția utilizatorilor săi instrumentele necesare pentru a juca în mod sigur și conștient.
Asistență Pentru Clienți la Yoji Casino
La Yoji Casino, asistența pentru clienți este la cel mai înalt standard, oferind soluții rapide și eficiente la orice problemă. Există două modalități de contact disponibile pentru a primi asistență:
- 1. LiveChat: Serviciul de chat online funcționează 24/7 și este recunoscut pentru eficiența și profesionalismul său. Indiferent de problema pe care o întâmpini – fie că este legată de cont, aspecte tehnice, plăți, bonusuri sau întrebări generale – poți apela la chat pentru a primi ajutor în timp real.
- 2. Adresă de email: Pentru întrebări mai complexe sau situații care necesită o analiză detaliată, poți trimite un mesaj la adresa de email [email protected]. Un reprezentant al cazinoului va răspunde în cel mai scurt timp posibil, adesea în câteva ore.
Înainte de a contacta echipa de asistență, merită să consulți lista de întrebări frecvente disponibilă pe site. Aici poți găsi răspunsuri la subiecte variate, cum ar fi bonusuri, depuneri, tranzacții, jocuri, suport și termeni și condiții. Această resursă poate oferi informații imediate și poate fi utilă în rezolvarea problemelor comune.
Securitatea Platformei Yoji România
Securitatea este o prioritate la Yoji Casino România, iar platforma este proiectată cu atenție pentru a oferi jucătorilor o experiență sigură și protejată. Principalele aspecte legate de securitate includ:
- Protocoale SSL de ultimă generație: Pagina funcționează cu cele mai recente protocoale SSL, garantând astfel că toate informațiile sensibile, precum datele personale și detalii de plată, sunt protejate și securizate. Jucătorii pot avea încredere că datele lor sunt în deplină siguranță în timpul utilizării serviciilor cazinoului.
- Metode de plată sigure: Yoji Casino oferă metode de plată printre cele mai sigure disponibile. Acestea sunt alese cu atenție pentru a asigura o tranzacționare sigură și protejată. Jucătorii pot utiliza metodele de plată disponibile fără a-și face griji cu privire la securitatea financiară.
- Licență ONJN: Yoji Casino operează 100% legal în România, având la bază o licență emisă de ONJN (Oficiul Național pentru Jocuri de Noroc). Numărul licenței este L1223945W001377. Prințipalele avantaje ale unui cazinou licențiat includ transparență, responsabilitate și un mediu de joc regulamentat.
- Certificat SSL pe 246 de biți: Platforma Yoji Casino utilizează un certificat de securitate SSL pe 246 de biți, asigurând astfel că datele transmise de utilizatori sunt procesate într-un mediu sigur. Acest certificat contribuie la protejarea informațiilor confidențiale și la prevenirea expunerii acestora către terțe părți.
Cu aceste măsuri stricte de securitate, Yoji Casino oferă jucătorilor un mediu de joc sigur și încredere, punând accent pe protejarea informațiilor personale și financiare ale utilizatorilor săi.
Păreri Ale Jucătorilor
FAQ
🎰 Cum fac o depunere la Yoji Casino?
Logați-vă în contul dvs. Yoji Casino. 1. Accesați secțiunea “Depunere” din meniul principal. 2. Alegeți metoda de plată preferată (card bancar, portofel electronic, etc.). 3. Completați detaliile necesare, inclusiv suma pe care doriți să o depuneți. 4. Confirmați tranzacția și veți primi instantaneu fondurile în contul dvs.
💰 Cât durează o retragere la Yoji Casino?
Timpul de retragere la Yoji Casino poate varia în funcție de metoda de plată aleasă. În general, retragerile pot dura între 24 de ore și câteva zile lucrătoare, în funcție de procesarea specifică a fiecărei metode de plată.
🍒 Yoji Casino România este disponibil pe mobil?
Da, Yoji Casino este complet optimizat pentru dispozitivele mobile. Deși nu dispune de o aplicație dedicată, site-ul este perfect accesibil și funcțional prin browserul dispozitivelor cu sisteme de operare iOS și Android.
🎲 Cum contactez serviciul de relații cu clienții la Yoji Casino?
Puteți contacta serviciul de relații cu clienții la Yoji Casino prin două modalități principale: Chat Live disponibil 24/7, unde puteți discuta direct cu un operator; Trimiteți un mesaj la adresa de email [email protected] și veți primi un răspuns în câteva ore.
🎉 Yoji Casino este legal și sigur?
Da, Yoji Casino este 100% legal în România și operează sub o licență emisă de Oficiul Național pentru Jocuri de Noroc (ONJN). Site-ul beneficiază de protocoale SSL pentru securitatea datelor și oferă o experiență de joc sigură și protejată.
🌟 Yoji cazino oferă un bonus de bun venit fără depunere?
În mod obișnuit, Yoji Casino oferă un bonus de bun venit care necesită o depunere. Cu toate acestea, promoțiile se pot schimba, iar uneori pot apărea oferte speciale, inclusiv bonusuri fără depunere. Verificați periodic secțiunea de promoții a site-ului pentru a fi la curent cu ultimele oferte.
🔔 Dacă nu am un card bancar, cum pot să joc la Yoji Cazino?
Puteți folosi și alte metode de plată precum portofele electronice (ex. Skrill, Neteller), carduri preplătite sau chiar transferuri bancare pentru a face depuneri la Yoji Casino.
💵 Pot să joc loto la Yoji online?
La momentul cunoștințelor mele, Yoji Casino nu oferă opțiuni de joc la loto. Platforma se concentrează în principal pe jocurile de cazino, inclusiv sloturi, jocuri de masă și live casino.
🕹️ Există pariuri sportive sau virtuale la Yoji Cazino?
Nu, Yoji Casino se axează exclusiv pe jocurile de cazino și nu oferă secțiuni dedicate pentru pariuri sportive sau virtuale.
🎁 Ce metode de contact Yoji Casino am la dispoziție?
Puteți contacta Yoji Casino prin chat live disponibil 24/7 sau trimițând un mesaj la adresa de email [email protected].
🔒 Se aplică comisioane sau taxe când joci la Yoji online casino?
În general, Yoji Casino nu percepe comisioane pentru depuneri sau retrageri. Cu toate acestea, este întotdeauna recomandat să verificați informațiile de plată și să vă asigurați că înțelegeți politica de tax
Materialul este realizat cu sprijinul unui partener: https://jupigo.com/